使用JSFiddle在文章中添加表格(上)
爲方便整理,本人將本文與之前一篇同類文章一起歸到了新創建的標籤#JSFiddle教學下,實際上也是順帶教大家一些簡單的前端知識。歡迎有興趣的朋友追蹤!
Matters的編輯器並不原生支持插入表格,因此最簡單的解決方法,是將表格截圖後作為圖片插入。但是,由於平台往往會對上傳的圖片進行壓縮,最終呈現出的質量難以得到保證。本文旨在利用JSFiddle,實現在文章中快速地插入美觀的表格。
一個最簡單的、兩行兩列的表格只需幾行HTML代碼:
| Name | Sex |
|---|---|
| John | Male |
這裏:
是根標籤,聲明了一個表格對象
以行為單位組織,每一行用一個
包裹(Table Row的縮寫) - “行”裏可以存放兩類標籤,
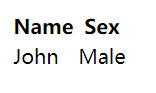
和 ,每一個標籤都對應一個單元格(Table Cell)。其中 定義了表頭(Table Header), 定義了數據(Table Data)。 瀏覽器在處理這段代碼時,會將表頭加粗,並且把數據和表頭對齊:

結果我還是用了圖片(笑) 邊框(Border)可以幫助我們區分表格中不同的數據單元。爲設置邊框,我們需要添加一些CSS代碼。
CSS的全稱爲層疊樣式表(Cascading Style Sheets),用於爲網站設置外觀。它通過“選擇對象並設置屬性”的方式來工作。CSS的基本語法如下:
<選擇器> { <屬性>: <值>; }選擇器選擇了一個或一系列我們想要施加影響的HTML對象,它有三種基本形式:對象名、對象ID(以‘#’為前綴)和對象所屬的類(Class,以‘.’為前綴)。例如,table就是一種選擇器,它選擇了HTML代碼中的所有table對象。選擇器可以同時使用多個,這時,選擇的結果是它們的併集。
屬性(Property)和值(Value)共同指定了一個樣式,它會作用於選擇器所選擇的對象。常見的屬性有color(顏色)、font-size(字體大小)等。不同的屬性接受不同類型的值。
大概就先介紹到這裏。爲了添加邊框,我們要選擇table、th、td三種對象,設置它們的border屬性:
table, th, td { border: 1px solid black; }border屬性需要接受三個值:邊框寬度、邊框樣式和顏色,寬度和顏色可以缺省。詳見MDN上的這篇指南。
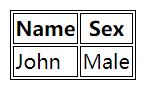
這裡,我們就定義了寬度為一個像素、實線、黑色的邊框。效果爲:

添加border後的效果 一些朋友可能會更喜歡單條邊框。爲此,我們需要設置border-collapse屬性為“collapse”:
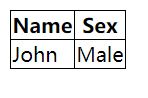
table, th, td { border: 1px solid black; border-collapse: collapse; }“collapse”屬性值會使得相鄰單元格共享同一個邊框。效果爲:

單條邊框的效果 現在有一個問題:單元格之間太過緊密,感覺文字就都是堆在一起,很不美觀。爲此,我們要向表格添加邊距這項屬性。
邊距分兩種:外邊距(Margin)和內邊距(Padding)。在CSS中,元素以框盒模型進行組織,每一個元素都以一個“盒”的形式呈現。外邊距設置於元素的邊框之外,控制元素與元素之間的距離;內邊距則設置於元素的內容(Content)和邊框之間。詳見MDN上的這篇指南。顯然,我們這裏要用到的是內邊距。
內邊距可以接收一至四個值。當我們傳入一個值時,CSS將這個值應用於所有的四個方向;傳入兩個值時,CSS將它依序應用到“上下”和“左右”兩個方向;傳入三個值時,CSS將它先應用到“上”,然後是“左和右”,最後是“下”;傳入四個值時,按順時針方向應用到上、右、下、左四個方向。
因此,以下三種寫法是等同的:
padding: 5px 10px; padding: 5px 10px 5px; padding: 5px 10px 5px 10px;
假如我們只想限定某個方向的邊距,也是可以的。以下兩種寫法是等同的:
padding: 5px 10px 5px 10px; padding-top: 5px; padding-right: 10px; padding-bottom: 5px; padding-left: 5px;
這裏囉嗦一句:編寫代碼時,總要力求其可讀性,所以大家在選擇自己喜好的寫法時,也要考慮到這點。
這裏,我們不妨就選擇傳四個值的寫法。新添加一條樣式,設置到th、td兩類元素上(因爲我們是要對表格的每個單元進行操作):
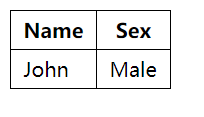
th, td { padding: 5px 10px 5px 10px; }效果爲:

設置了內邊距後的效果 是不是美觀了許多?
最終的JSFiddle代碼貼在下面:
完整的JSFiddle代碼 好了,上半部分就寫到這裏,相信大家現在都對表格有一些瞭解了(還沒有的話,就在評論區向我拍磚吧(~ ̄▽ ̄)~)。
下半部分中,我將介紹更多的概念和方法,教大家創建一個真正現代的Web表格,敬請期待!( •̀ ω •́ )✧